- Figma AIの簡単な機能
- Figma AIでどのようなデザインが生成できるのか
Figma AIを使った背景
私のように、フロントエンドやバックエンドの知識はあっても、デザインはデザイナーに頼りっぱなしというエンジニアも多いのではないでしょうか?個人開発をしたいけれど、デザインがネックになってなかなか前に進めない…そんな悩みを抱えている方もいるはずです。私がそうです。
そんなときに役立つのが 「Figma AI」 です!AIが自動でワイヤーフレームを作成したり、レイアウトを整えてくれたりするので、デザイン初心者でもスムーズにUIを作れます。本記事では、Figma AIのメリットや、実際にデザイン素人の私が使ってみた感想をお届けします!
Figma AIとは?どんな機能が使えるのか?
人気のデザインツールFigmaにAI機能が搭載されています。
2025年3月時点では無料版で使用できないため、課金して有料版にしてください。
個人開発では月契約にし、1ヵ月集中してデザイン作成がおすすめです!

Figma AIは、デザイン作業をサポートする機能で、さまざまな場面で活躍します。主な機能として、Figma AIにはいくつかの主要な機能がありますが、特に 「デザインの自動生成」 は非常に便利です。たとえば、アプリのログイン画面やプロフィール画面など、基本的なレイアウトを作成したいときに、テキストで指示を出すだけでデザインが完成します。
しかし、実際に試してみると 「完璧なデザインが一発で完成するわけではない」 ということも分かりました。生成されたデザインは使いやすい構造になっているものの、フォントサイズやカラーリングなどの細かい部分は、手動で微調整が必要なケースが多かったです。そのため、Figma AIは ゼロから作る手間を省くためのツール として考えるのが良いでしょう。
また、「デザインのバリエーション提案」 も面白い機能です。たとえば、「シンプルなデザイン」と指示するとミニマルなデザインを、「ポップなデザイン」と指示するとカラフルなレイアウトが生成されます。デザインの方向性を決める際の参考にもなるため、初心者だけでなく、プロのデザイナーにとっても有益な機能といえます。
実際にFigma AIを使ってみた!
実際にFigma AIを使ってみました。
今回は「日記を投稿してみんなでシェアするアプリ」を目的としてアプリを題材とします。
プロンプト:
「日本人向けのスマートフォンでソーシャル日記アプリのUIデザインを作成してください。
ユーザーは日記を投稿し、それを公開して他のユーザーとシェアすることができます。
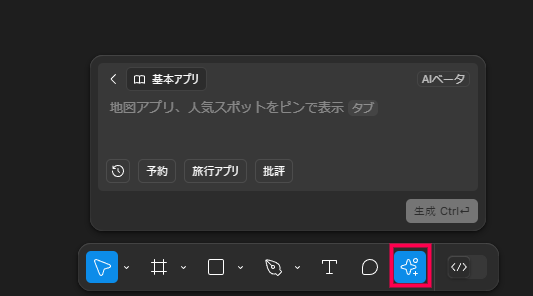
画面をデザインしてください。」①Figmaを開き、赤枠のアイコンをクリック

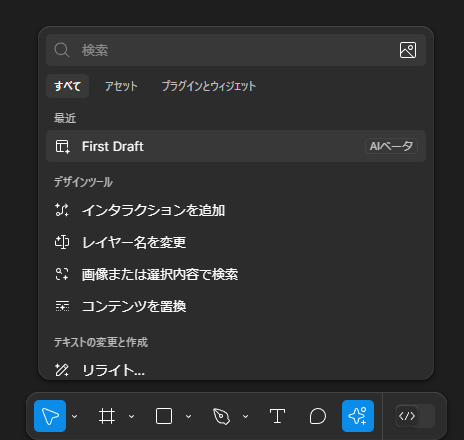
②First Draftを選択

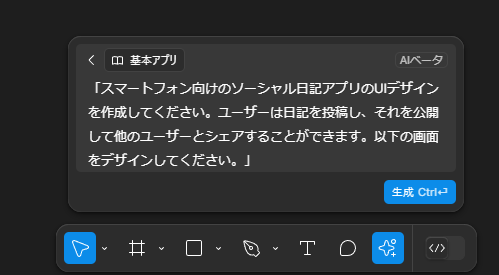
③指示文章を入力し、生成ボタンを押す

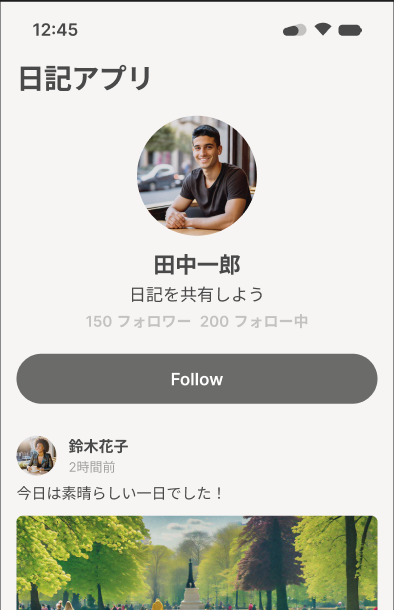
③リアルタイムでデザインをし、デザインが完成します✨


素晴らしい👏
Figma AIで作ったデザインは実用レベル?実際に使ってみた感想
今回、「日記を投稿してシェアするアプリ」のデザインを作ってみましたが、生成されたUIは思った以上に洗練されていました。特に、「ユーザーが直感的に操作できるようにデザインされている」 という点が印象的でした。
例えば、生成されたデザインには 「投稿ボタンが適切な位置に配置されている」 「文字の読みやすさが考慮されている」 など、基本的なUXの原則がしっかり守られています。ただし、カスタマイズしないとそのままアプリに適用するのは難しく、細かな調整は必須です。
また、スマホアプリ向けのUIを生成した場合、レスポンシブデザインに関してはまだAIが完璧に対応できていない印象でした。たとえば、PC向けのレイアウトをスマホサイズに調整する際に、一部の要素が崩れてしまうことがありました。このあたりは、今後のアップデートに期待したい部分です。
Figma AIの活用シーン!こんな人におすすめ!
Figma AIは、デザイン初心者のエンジニアや個人開発者にとって非常に便利ですが、それ以外にも以下のような活用方法があります。
- スタートアップや少人数チームでのプロトタイピング
→ デザイナーが不在でも、アイデアを素早く形にできる - Webデザインのモックアップ作成
→ クライアントに見せるためのたたき台を短時間で作成できる - プレゼン資料やUIコンセプトの提案
→ ざっくりしたデザインイメージを作り、プロジェクトメンバーと共有できる
特に、「デザイナーとエンジニアの橋渡しツール」 としても有用です。エンジニアがFigma AIを使って簡単なUIを作成し、それをもとにデザイナーがブラッシュアップする、という流れにすれば、開発スピードがさらに向上します。
Figma AIを活用するメリットとは?
Figma AIを使うことで、以下のようなメリットを実感できました。
✔ 作業時間の短縮:ワイヤーフレームの作成やテキスト補完などが自動化されるため、手作業の時間が減る。
✔ デザインの一貫性が保てる:AIが適切なレイアウトやテキストを提案してくれるので、デザインの統一感を維持しやすい。
✔ アイデア出しがスムーズになる:ゼロから考えなくても、AIの提案をもとに発想を広げられる。
特に、初心者デザイナーや、スピーディにデザインを進めたい場合には大きな助けになるでしょう。
Figma AIの今後の進化に期待!
現在のFigma AIはまだ発展途上ですが、すでにデザイン作業の効率化に大いに貢献しています。今後、さらなる精度向上や新機能の追加が期待されます。
「デザインをもっと効率的に進めたい!」「個人開発やりたいけどデザインができない・・・」 そんな方は、ぜひFigma AIを試してみてください!
まとめ:Figma AIはみんなの強い味方!
Figma AIを使ってみた結果、デザイン作業の効率が大幅に向上します。ワイヤーフレームの自動生成やテキスト補完など、日常のデザイン業務をスピードアップする便利な機能が満載です。
「デザインをもっと速く、もっと簡単に!」 そんな方は、ぜひFigma AIを試してみてください!今後のアップデートにも期待です!

